RWD design documentation, process improvement and training initiative
Role: Visual designer and information architect, RWD guinea pig, documentarian, and SME/trainer
Problem and approach: AT&T was late to the responsive website game, and the new process for creating and implementing our design system required organization and communication.
Many processes are tedious and change over time, so I initially began creating reference for myself. Though I shared with my team, I often found myself handling urgent tasks for others, or repeating demonstrations for other teams and I became a bottleneck.
Solution: As I moved through our new RWD design and implementation processes, I began documenting and maintaining explanatory process reference guides, including two videos for training new teams.
Ultimately, the combination of wikis and videos (below) allowed me to easily and concisely share and update reference without requiring further explanation.
The reference guides are hosted on searchable wiki pages that include related documents and downloads for easy sharing and discoverability.
The wikis include reference for working with environment managers, content implementors and developers, and parameters for visual quality assurance to ensure design fidelity in production. I also developed a role-based orientation guide for optimizing team dynamics (see below).
Outcomes: The reference enabled others to be independent and productive, and allowed me to concentrate on my work. On several occasions, people who found the wikis contacted me, which made me aware that they were being used, and gave me opportunities to refine the reference. I presented these guides in our design standards team's educational series for team training and evangelizing of our design system.
RWD team dynamics: Process analysis, recommendations for role-based orientation
After completing the first conversions of legacy pages to responsive components, I documented detailed observations and proposed guidelines around team dynamics to set expectations with business teams new to AEM and the RWD process.
I addressed the importance of the design team leading and moderating the process because we worked directly with the development team to iron out and enhance new components.
I outlined points of awareness for designers, business leads and producers, content writers, and content implementers, identified recurring conflicts and gaps in awareness, and recommended pathways for resolution.
Considerations include role-based orientation sessions to prevent conflicts, flexible collaboration with writers to adapt responsive components and content as business requirements change, parallel communication with content implementors to anticipate such changes, and recognition of development bugs that producers might mistake for design production errors


RWD design process video guides
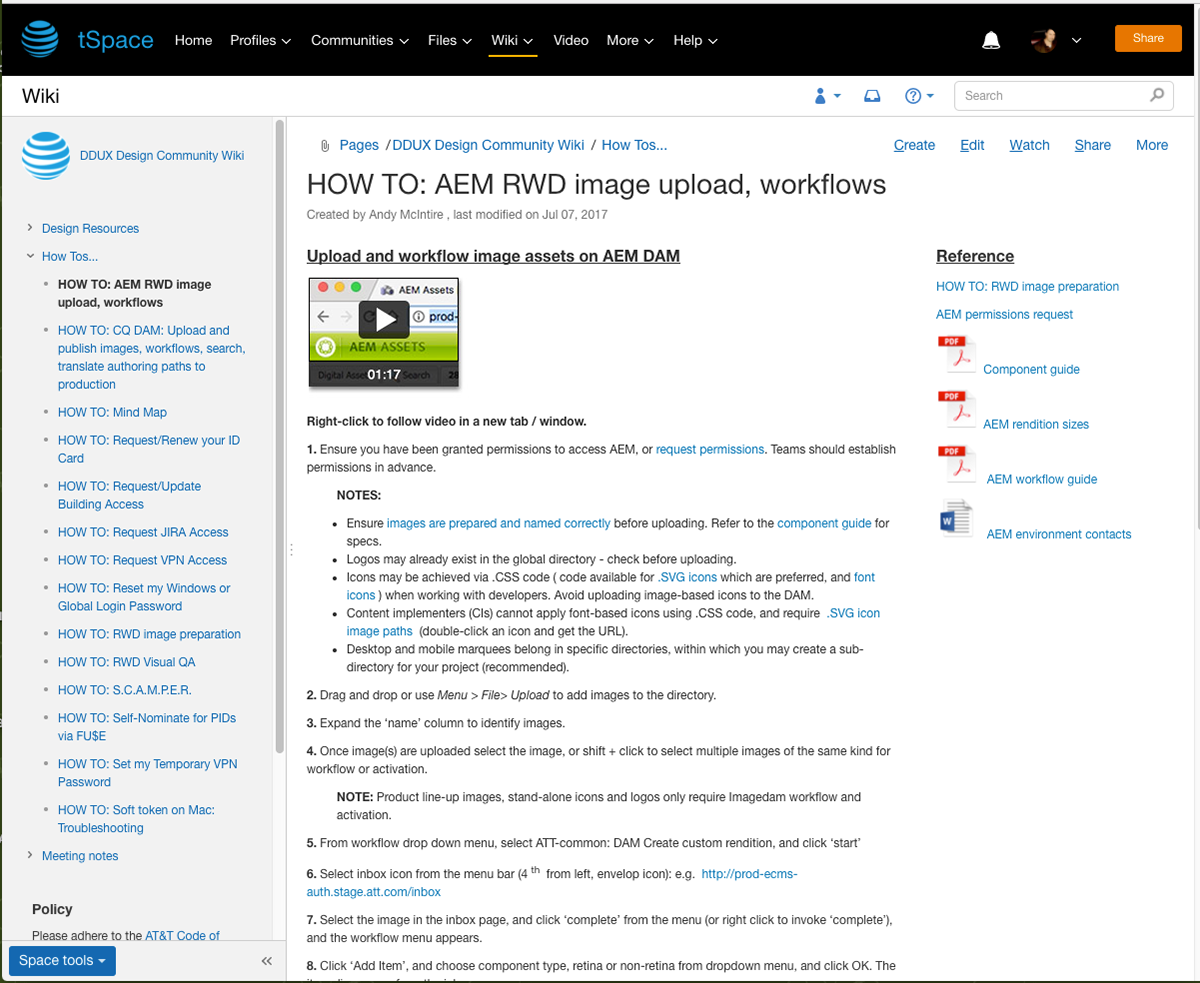
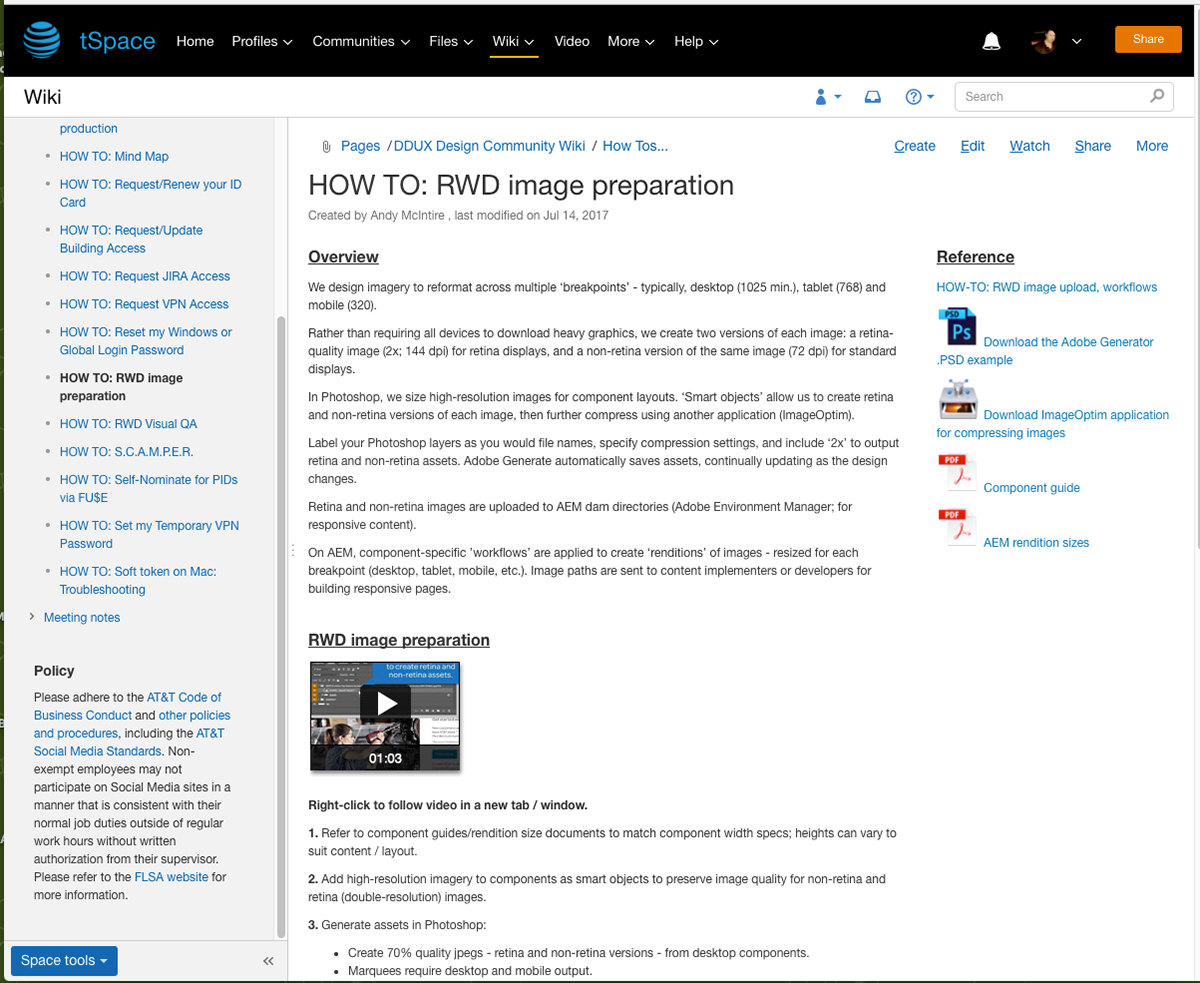
The step-by-step videos below demonstrate image optimization using Adobe Generate and ImageOptim, and the use of workflows in our content management system (Adobe Experience Manager) for creating responsive breakpoint images, retina and non-retina displays.
I also analyzed and compared results of our image optimization process using Adobe Generate and ImageOptim software against Akamai, a potential compression vendor and concluded that our process was at least comparable if not better, especially relative to cost of the service.